Seating for the audience was placed within and around an empty space forming a large-scale letter "g", which described the dancers' path. The audience changed seats in order to take in
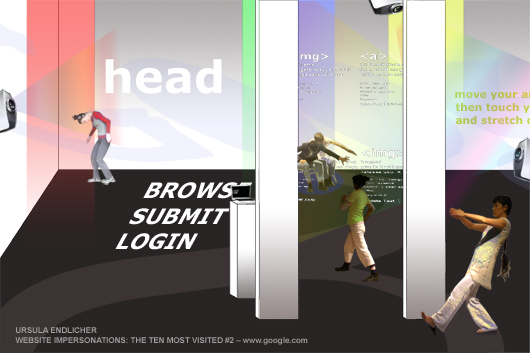
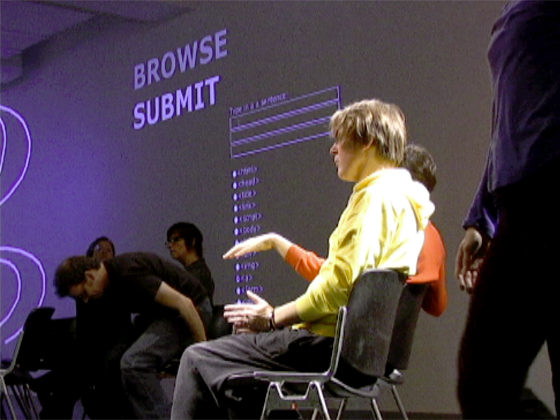
different perspectives and views during the performance. The space consisted of four main areas: On one side, the HTML tags of Google's live Website were interpreted "on the fly" by a solo-dancer into movements. In another area,
these movements were interpreted into text and saved to the database. In the next area, the already into descriptions interpreted movements were again translated into dance. In another area these dance translations were picked up yet
again by two performers and used as physical "key words" like humanoid search algorithms...
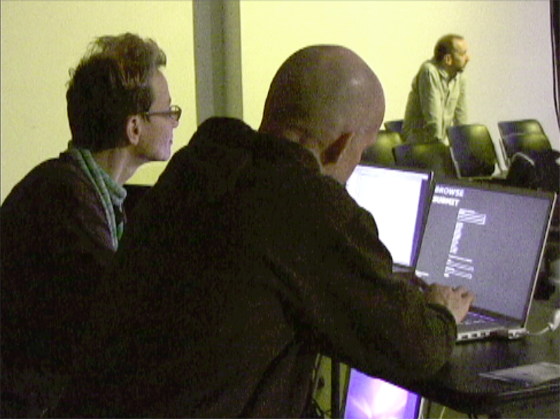
The public was an intrinsic part of the event and was invited to influence the course of the show. The audience could sit down (joining me) at the table of the html-movement-library, and entry their own
interpretations of the solo-dancer's movements into the database. This information was reused on stage as new instruction material. As the data performance progressed, more html-movements are developed, stored and altered by all the participants.
The sound was a mix of different sources, a score composed by the live source code of Google. Each HTML tag from the site was musically interpreted. Tags such as HEAD or TABLE were translated into music by reading their letters as a musical score.
Letters which do not match those of the musical scale were interpreted by a different theme. On another acoustic layer a computer voice
was reading aloud the directions from the database. On yet another level resided the live-mix of the online work "html_butoh."
In the performance of Google information got transferred from virtual code to "real space", from dance to text, from database back to dance. The structures of the Web and the actions taken when using it became alive and took on a machinery-like exchange of
online and offline, performer and audience, and a spatial enactment of our shared knowledge...
The performance of Google took place at the Center for Performance Research in Brooklyn, New York.
Performers: Robert Appleton, Irem Calikusu, Laura Meyers, Melissa Lohman, Yuki Kawahisa.
Read a fantastic and insightful review of the show written by Mary Love Hodges for the Brooklyn Rail.
Full Production Credits.
|